Drawing 3D Primitives using Lists or Strips
Demonstrates how to draw 3D primitives using lines and triangles arranged as strips or lists.
Overview
A 3D primitive describes how vertex data is ordered. This example demonstrates line and triangle primitive types that are the basis for all drawing calls in the MonoGame Framework. To render primitives, you need to create a basic effect and transformation matrices. This topic follows the steps described in Creating a Basic Effect to create an instance of BasicEffect. This sample uses orthographic projection, but you can also use perspective projection to render primitives. The vertices used in the sample are of type VertexPositionColor Structure which contains per-vertex position and color.
Prerequisites
This tutorial assumes you are following on from the project created in How to create a Basic Effect
Creating Vertices
The major steps for this example are:
- Creating Vertices
- Drawing a Line List
- Drawing a Line Strip
- Drawing A Triangle List
- Drawing a Triangle Strip
To create vertices
First we need to setup some data to draw our primitives, essentially a list of points that we will connect together and draw in different ways.
Position the camera and create the required transformations.
// Matrix to translate the drawn primitives to the center of the screen. private Matrix translationMatrix; // Number of vertex points to draw the primitive with. private int points = 8; // The length of the primitive lines to draw. private int lineLength = 100; protected override void Initialize() { worldMatrix = Matrix.Identity; viewMatrix = Matrix.CreateLookAt( new Vector3(0.0f, 0.0f, 1.0f), Vector3.Zero, Vector3.Up ); projectionMatrix = Matrix.CreateOrthographicOffCenter( 0, (float)GraphicsDevice.Viewport.Width, (float)GraphicsDevice.Viewport.Height, 0, 1.0f, 1000.0f); // Calculate the center of the visible screen using the ViewPort. Vector2 screenCenter = new Vector2(GraphicsDevice.Viewport.Width / 2, GraphicsDevice.Viewport.Height / 2); // Calculate the center of the primitives to be drawn. var primitiveCenter = new Vector2((points / 2 - 1) * lineLength / 2, lineLength / 2); // Create a translation matrix to position the drawn primitives in the center of the screen and the center of the primitives. translationMatrix = Matrix.CreateTranslation(screenCenter.X - primitiveCenter.X, screenCenter.Y - primitiveCenter.Y, 0); base.Initialize(); }Create a list of vertices in 3D space that represent the points to draw.
The following code creates eight vertices (determined from the
pointsvariable) and stores them in an array of type VertexPositionColor.// The vertex sata array. private VertexPositionColor[] primitiveList; protected override void LoadContent() { ... // <-Existing Load Content from Creating a Basic Effect primitiveList = new VertexPositionColor[points]; for (int x = 0; x < points / 2; x++) { for (int y = 0; y < 2; y++) { primitiveList[(x * 2) + y] = new VertexPositionColor( new Vector3(x * lineLength, y * lineLength, 0), Color.White); } } // Translate the position of the vertices by the translation matrix calculated earlier. for (int i = 0; i < primitiveList.Length; i++) { primitiveList[i].Position = Vector3.Transform(primitiveList[i].Position, translationMatrix); }- These eight points form a
triangle stripconsisting of six triangles drawn along the planez = 0, with the first point at(0, 0, 0). - The camera is positioned at
(0, 0, 1)looking at(0, 0, 0). - An orthogonal projection matrix is created with the upper-left point at
(0, 0)and the lower-right point at the currentGraphicsDevicescreen dimensions. - In addition, a translation matrix shifts the
primitiveListpoint set to the center of the screen.
- These eight points form a
To make the drawing of lines clearer, also change the
Clearcolor in theDrawmethod toblack. Just makes it easier to see drawn lines.protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.Black);
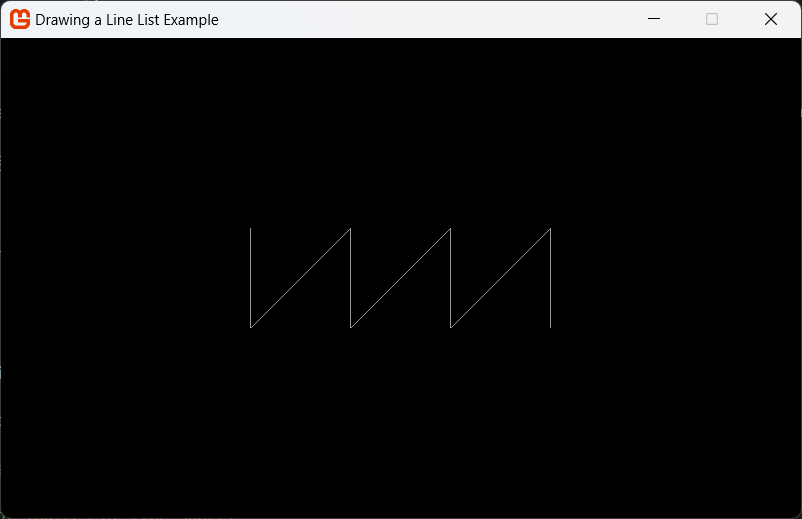
Drawing a Line List
The example in this section uses the sample vertex list created by following step 1 in the Creating Vertices steps.

To draw a line list
Create an index array that indexes into the vertex buffer.
This identifies a series of lines.
private short[] lineListIndices; protected override void LoadContent() { ... // <-Existing Load Content // Initialize an array of indices of type short. lineListIndices = new short[(points * 2) - 2]; // Populate the array with references to indices in the vertex buffer for (int i = 0; i < points - 1; i++) { lineListIndices[i * 2] = (short)(i); lineListIndices[(i * 2) + 1] = (short)(i + 1); }Render the lines by calling DrawUserIndexedPrimitives, which specifies PrimitiveType.LineList to determine how to interpret the data in the vertex array.
GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>( PrimitiveType.LineList, primitiveList, 0, // vertex buffer offset to add to each element of the index buffer points, // number of vertices in pointList lineListIndices, // the index buffer 0, // first index element to read points - 1 // number of primitives to draw );
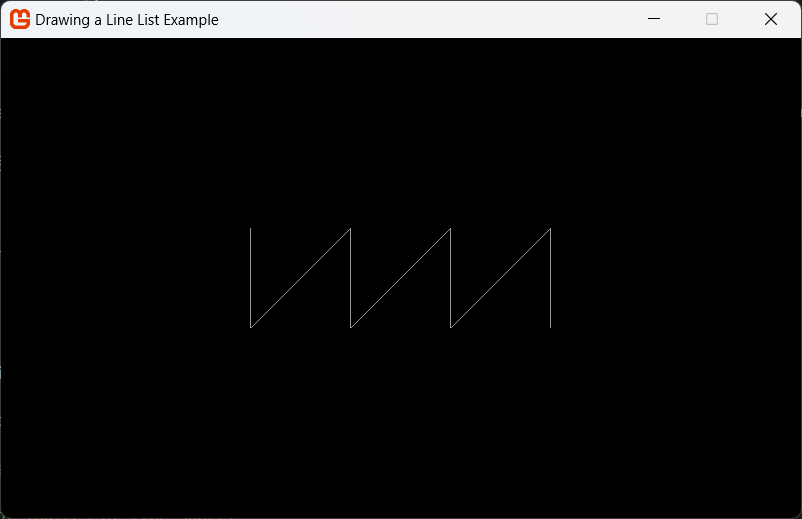
Drawing a Line Strip
The example in this section uses the same point list and renders the same output as the Drawing a Line List procedure. However, it uses a line strip primitive type when it identifies the indices of the vertex array to draw. Fewer indices are stored when you use a line strip.

To draw a line strip
Create a list of indices to identify the order in which to draw the points in the specified point list.
Only half the number of indices used for the line list are needed here because the data consist of a series of connected lines.
private short[] lineStripIndices; protected override void LoadContent() { ... // <-Existing Load Content // Initialize an array of indices of type short. lineStripIndices = new short[points]; // Populate the array with references to indices in the vertex buffer. for (int i = 0; i < points; i++) { lineStripIndices[i] = (short)(i); }Note
This is equivalent to setting
lineStripIndiceswith the following array that consists of a series of connected lines betweenpointList[0],pointList[1], andpointList[2], and so forth.lineStripIndices = new short[8]{ 0, 1, 2, 3, 4, 5, 6, 7 };Render the line strip by calling DrawUserIndexedPrimitives, which specifies PrimitiveType.LineStrip to determine how to interpret the data in the vertex array.
Fewer vertices are used to render the same number of primitives rendered earlier by the line list.
GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>( PrimitiveType.LineList, primitiveList, 0, // vertex buffer offset to add to each element of the index buffer points, // number of vertices in pointList lineListIndices, // the index buffer 0, // first index element to read points - 1 // number of primitives to draw );
Drawing A Triangle List
A triangle list, like a line list, is a primitive type that indicates you need to interpret the vertices in the vertex buffer as a series of separately drawn triangles.
To draw a triangle list
Create an array to hold the list of indices that identify a series of triangles to draw from the specified point list.
private short[] triangleStripIndices; private int triangleWidth = 10; private int triangleHeight = 10; protected override void LoadContent() { ... // <-Existing Load Content triangleListIndices = new short[(width - 1) * (height - 1) * 6]; for (int x = 0; x < width - 1; x++) { for (int y = 0; y < height - 1; y++) { triangleListIndices[(x + y * (width - 1)) * 6] = (short)(2 * x); triangleListIndices[(x + y * (width - 1)) * 6 + 1] = (short)(2 * x + 1); triangleListIndices[(x + y * (width - 1)) * 6 + 2] = (short)(2 * x + 2); triangleListIndices[(x + y * (width - 1)) * 6 + 3] = (short)(2 * x + 2); triangleListIndices[(x + y * (width - 1)) * 6 + 4] = (short)(2 * x + 1); triangleListIndices[(x + y * (width - 1)) * 6 + 5] = (short)(2 * x + 3); } }Note
This is equivalent to setting
triangleListIndicesto the following array, which consists of a series of triangles betweenpointList[0],pointList[1], andpointList[2], and so forth.triangleListIndices = new short[18]{ 0, 1, 2, 2, 1, 3, 2, 3, 4, 4, 3, 5, 4, 5, 6, 6, 5, 7 };Render the lines by calling DrawUserIndexedPrimitives
This specifies PrimitiveType.TriangleList, which determines how the data in the vertex array is interpreted.
GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>( PrimitiveType.TriangleList, primitiveList, 0, // vertex buffer offset to add to each element of the index buffer 8, // number of vertices to draw triangleListIndices, 0, // first index element to read 6 // number of primitives to draw );
Drawing a Triangle Strip
A triangle strip is a set of triangles that share multiple vertices. This example shows you how to render an object that looks the same as the object rendered with a triangle list. However, fewer vertices are needed because the triangles share multiple vertices.
To draw a triangle strip
Create an array to hold the list of indices that identify a strip of triangles.
private short[] triangleStripIndices; protected override void LoadContent() { ... // <-Existing Load Content // Initialize an array of indices of type short. triangleStripIndices = new short[points]; // Populate the array with references to indices in the vertex buffer. for (int i = 0; i < points; i++) { triangleStripIndices[i] = (short)i; }Note
This is equivalent to setting
triangleStripIndicesto the following array, which consists of a series of connected triangles betweenpointList[0],pointList[1], andpointList[2], and so forth.triangleStripIndices = new short[8]{ 0, 1, 2, 3, 4, 5, 6, 7 };Render the lines by calling DrawUserIndexedPrimitives.
This specifies PrimitiveType.TriangleStrip to determine how to interpret the data in the vertex array. Fewer vertices are used to render the same number of primitives rendered earlier by the triangle list.
Note
In the example code, the triangle strip is rendered by a series of red lines instead of the white lines used for the previous triangle list. The color change indicates a different primitive type was used to achieve the same result.
GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>( PrimitiveType.TriangleStrip, primitiveList, 0, // vertex buffer offset to add to each element of the index buffer 8, // number of vertices to draw triangleStripIndices, 0, // first index element to read 6 // number of primitives to draw );